How to customize AlcmeonChat
AlcmeonChat, Alcmeon's white-label AI powered chat solution, can be customised in a number ways to match your brand's identity: the button that launches it, the call-to-action message bubbles, the chat widget itself and even the notification emails your customers will receive when an advisor answers.
Customise the chat button and widget
To customise the appearance and wording of your chat widget, go to your AlcmeonChat account page in Alcmeon and click on the "Demo chat" button. There, the customization window is divided into 4 tabs that we will detail below:
- Closed Chat
- Chat header
- Chat conversation
- Generate code
.png)
Closed chat
This section lets you customise the display of the AlcmeonChat widget when it is closed.
1. Background image
This image will be used in your Alcmeon environment only and serve as a preview when you are setting up all other components of AlcmeonChat. It will never show in your website or mobile app.We recommend uploading a 1680x1024px image in JPG or PNG format.
2. Launcher button
You can change the appearance of the AlcmeonChat launch button, as well as its positioning on the page.
- Change the appearance of the button by uploading your image or logo
- Format: PNG
- Size: 64x64px
- Modify the positioning of the button on your website page
- Bottom right corner (default position)
- Bottom left corner
- Top right corner
- Top left corner
3. Helper Messages
Helper messages are the message bubbles that appear automatically when AlcmeonChat is closed. You can configure their content and whether they need to be displayed for the 2 following cases:
- if no conversation has been started,
- if a conversation is already in progress.
- New Conversation helper
When no conversation is in progress, these message bubble(s) appear automatically after 5 seconds and disappear after 10 seconds.
- Ongoing conversation helper
When a conversation is in progress, these message bubble(s) appear persistently until the customer closes them.
In both cases, you can display up to two messages.
Chat Header
This section allows you to modify the content and appearance of the top section of the opened chat widget.
1. Logo displayed at top left
- Format: PNG (on a transparent background)
- Size: 70x70px
2. Title
- Choose to display it or not
- Customise text
- Customise text colour with a colour picker
3. Subtitle
- Choose to display it or not
- Customise text
- Customise text colour with a colour picker
4. Link to your privacy policy
- Choose to display it or not
- Customise the text before the link
- Customise clickable text
- Set the url of the link
Please note: oftentimes, your Privacy Policy is displayed at the beginning of your bot scenario, and there is no need to display it twice, unless you want to make it persistent in the header section.
Chat Conversation
In this tab, you can customise the elements of the conversation itself such as the colours of messages and icons, as well as the texts that could appear in the customer interface.
1. Logo at the left of your brand's answers
- Choose to display it or not
- Format: PNG (on a transparent background)
- Size: 40x40px
2. Primary colour
- customise the colour with a colour picker
It will be used for: the progress bar, buttons, menu items and the hover status of icons
3. Other colours
- Customer message text
- Customer message bubble background
4. Texts
Change or translate the following texts that appear across the interface:
- the "Type your message here" prompt
- the "Select an option above" prompt that appears when your bot scenario does not allow your custom to type text at this step but rather force to click on a scenario button
- the text prompting the customer to enter a telephone number as part of the SMS notification process in your bot scenario
- the text prompting the customer to enter an email address as part of the email notification process in your bot scenario
Generate Code
This last tab lets you set the language of AlcmeonChat, since a number of text elements cannot be customised, but are translated by default.
So in this tab you can:
- Set default language for AlcmeonChat.
- Generate the Javascript code to be inserted on the pages of your website where AlcmeonChat is to appear.
If the Javascript code has already been installed on your website, visual modifications will be automatically taken into account. However, you will need to regenerate the Javascript code and install it again on the website for text changes to be taken into account.
💡
Please note: If the website has several language versions, the generated file will have to be duplicated and the values of the following fields will have to be modified to the desired language:
- langCode (possible values: it, fr, en, sp, de),
- title (Title of AlcmeonChat in the header)
- subtitle (Subtitle of AlcmeonChat in the header)
- privacy_link_label (link text)
- privacy_link_prefixe (text before link)
- helperMessage1 (first message bubble in the case of an unstarted conversation)
- helperMessage2 (second message bubble in the case of an unstarted conversation)
- helperMessage3 (first message bubble in the case of a conversation already started)
- helperMessage4 (second message bubble in the case of a conversation already underway)
- send_your_email (Prompt to enter an email address)
- send_your_phone (Prompt to enter a phone number)
- send_a_message (Prompt to enter a message)
- select_an_option (Prompt to select an option from a menu)
Customise the notification email
When an advisor replies to a message sent by a customer in AlcmeonChat, a notification is sent to the customer by email, so that the customer can read that reply and go back to the same AlcmeonChat widget to continue the conversation if necessary.
Note: this notification will not be sent if the customer still has the AlcmeonChat interface open in their active browser tab or in their mobile app, as it is assumed that they are still reading the conversation.
Customise sender email address
To customise the appearance and sender information of the notification email, go to your AlcmeonChat account page in Alcmeon and head to the "customise email notification of a response from an advisor" section at the bottom of the page. There you will be able to modify some elements of the email such as header and footer colours, texts and logos.

1. Sender email
Set by default to no-reply@alcmeon.com. You can use any of your own email addresses, hosted on your domain name. To do so, you will also need to modify the DNS for this domain name by following the procedure described here : https://developers.alcmeon.com/docs/outgoing-email
2. Sender name
This information can be defined by default from this interface, but can be modified in the “Email Request for notification” scenario boxes. It can be useful to modify it at scenario box level if the box is in different branches and the message sender must be different.
3. Subject
As with the sender name, you can optionally define a default email subject here. This subject can be adjusted in each “Email Request for notification” scenario box.
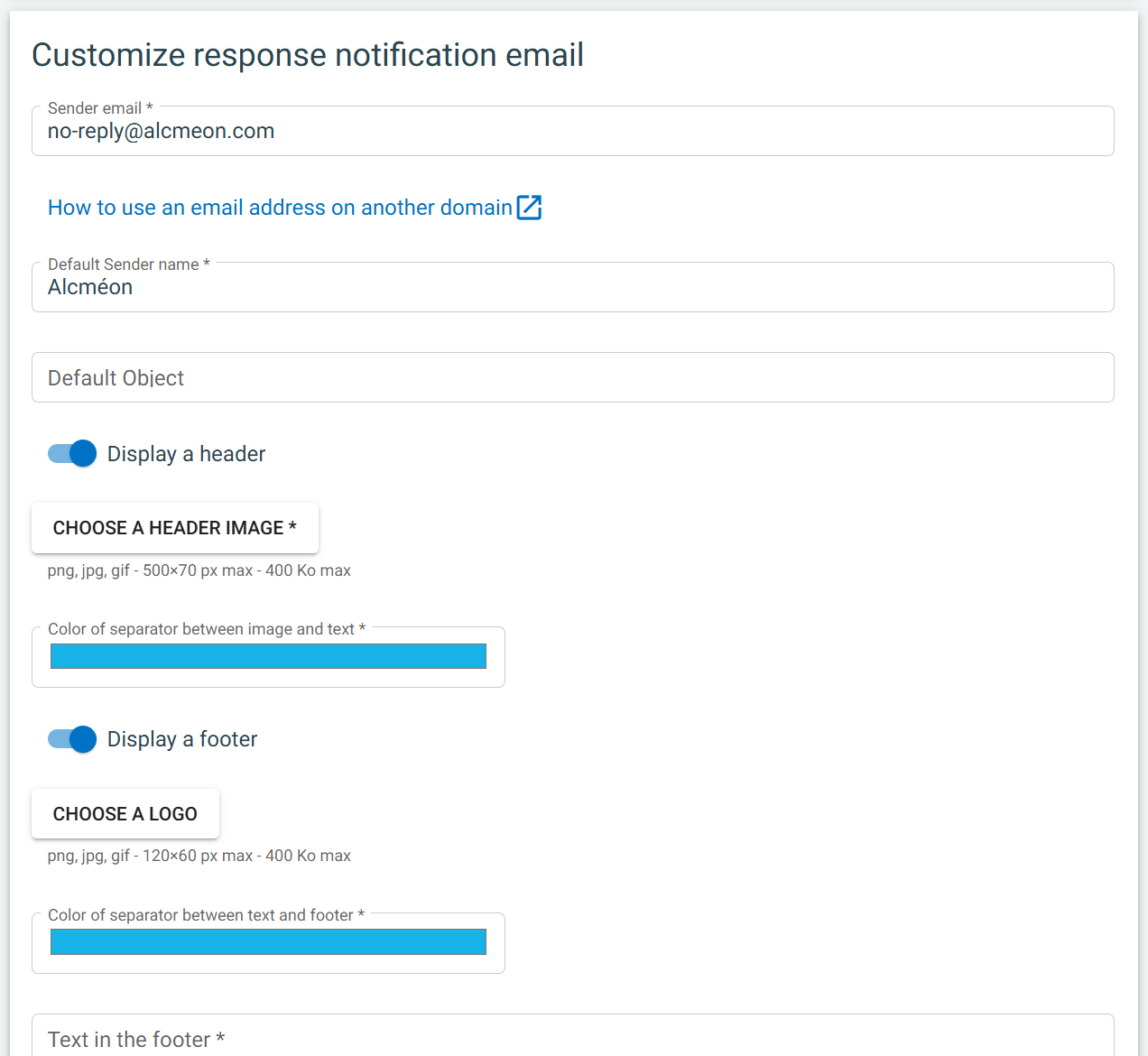
Appearance of the notification email
If you wish to modify more elements and make the notification email look exactly like other emails you would be sending, our Client Success Team will be happy to guide you through the requirements and help you with a custom development from our tech team.
1. Email Header
- Choose to display it or not
- Add an image that will be centered above the email content
- Format: PNG, JPG, GIF
- Size: 500x70px
- Max. weight: 400Ko
- Define the colour of the dividing line between image and text using a colour picker
2. Email Footer
- Choose to display it or not
- Add an image that will be aligned left below the email content
- Format: PNG, JPG, GIF
- Size: 120x60px
- Max. weight: 400Ko
- Define the colour of the dividing line between the text and the footer using a colour picker
- Define the text that will appear to the right of the logo. This text can be italic, bold or both:
- To add italicized text, frame the text with *
- To add bold text, frame the text with **
- To add italic and bold text, frame the text with ***
Content of the notification email
All the options to set up the content of your AlcmeonChat notification emails are available when you edit the scenario box entitled “Email Request for Notification”.
The primary role of this box is to ask the customer for his/her email address and store it to eventually send the notification email when an advisor replies. You will also find the following options:
1. Sender name
By default it is set up as “Alcmeon”. You can customise it to your brand’s name or any sender name that is relevant for these emails, eg. “MyBrand customer service”.
2. Subject
The object of the email sent, eg. “An advisor just answered your question”
3. Email body
The content of the email itself, in text format (no html allowed).
It can contain the following variables that we encourage you to use in your text:
- {{answer}} → the full content of the advisor’s reply
- {{landing_page_url}} → the link to your website page you would like the customer to use AlcmeonChat on (see below for more details)
4. Landing page URL
Choose a URL of your website where your AlcmeonChat widget is always displayed. This will be used as the base URL to be sent to the customer in the notification email (see above).
Alcmeon will automatically add additional parameters to this URL. The main purpose is to ensure that a customer sending a message on one device but receiving the notification email on another device and clicking on it, will still open your AlcmeonChat widget and load the existing conversation. That allows a smooth end-to-end cross-device experience, in a secure way.
Customise the content of the notification email
All the options to set up the content of your AlcmeonChat notification emails are available when you edit the scenario box entitled “Email Request for Notification”.
The primary role of this box is to ask the customer for his/her email address and store it to eventually send the notification email when an advisor replies. You will also find the following options:
1. Sender name
By default it is set up as “Alcmeon”. You can customise it to your brand’s name or any sender name that is relevant for these emails, eg. “MyBrand customer service”.
2. Subject
The object of the email sent, eg. “An advisor just answered your question”
3. Email body
The content of the email itself, in text format (no html allowed).
It can contain the following variables that we encourage you to use in your text:
- {{answer}} → the full content of the advisor’s reply
- {{landing_page_url}} → the link to your website page you would like the customer to use AlcmeonChat on (see below for more details)
4. Landing page URL
Choose a URL of your website where your AlcmeonChat widget is always displayed. This will be used as the base URL to be sent to the customer in the notification email (see above).
Alcmeon will automatically add additional parameters to this URL. The main purpose is to ensure that a customer sending a message on one device but receiving the notification email on another device and clicking on it, will still open your AlcmeonChat widget and load the existing conversation. That allows a smooth end-to-end cross-device experience, in a secure way.

